정의 : HTML 등의 마크업 언어로 작성된 웹 페이지의 표현 방식을 정해주는 언어. CSS는 HTML 파일 안에 <style> 태그를 사용해서 사용할 수도 있고, .css 파일을 따로 생성해서 HTML 안에 <link> 태그를 사용해서 사용할 수도 있다.
기본 사용법



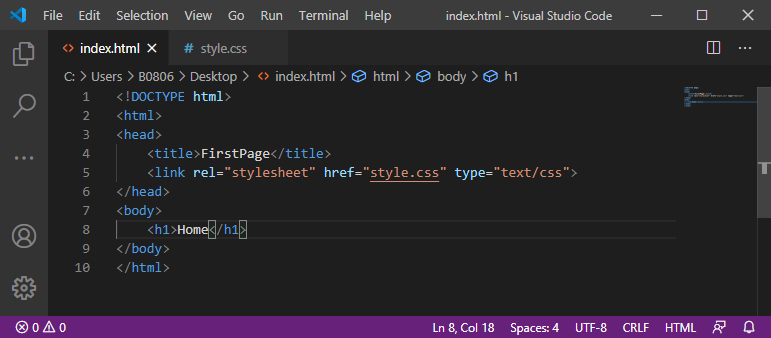
<link> 태그 내부의 rel(realtionship) 속성은 현재 문서(HTML)와 연결될 외부 리소스 사이의 관계를 명시해준다. 여기서 stylesheet은 스타일시트로 쓸 외부 리소스를 의미한다. <link> 요소에 반드시 포함되어야 하는 속성이다. href는 외부 리소스의 주소, type은 외부 리소스의 타입을 명시해준다. type은 href가 있을 때만 사용할 수 있다.

'Web > CSS' 카테고리의 다른 글
| CSS 플렉스박스(Flexbox)와 그리드(Grid)를 이용해서 레이아웃 설계하기 (0) | 2020.08.28 |
|---|---|
| CSS의 Selector(선택자)와 Property(속성) (0) | 2020.08.25 |

